Von den Machern des erfolgreichen WordPress Caching Plugins WP Rocket ist mit Imagify ein neuer Dienst zur Bildoptimierung gestartet.
Als Nutzer von WP Rocket wurde man in der Vergangenheit immer wieder auf den kommenden Bildoptimierungsdienst aufmerksam gemacht. Was soll ich sagen, irgendwann habe ich meine Aufmerksamkeit am Projekt verloren und Imagify verschwand für mich von der Bildfläche!
Seit der Aktualisierung auf die 2.7 Beta von WP Rocket (mit einigen neuen Features, die einen Blick wert sind) blendet man eher untypisch für die Macher ein Banner ein, der mich wieder an Imagify erinnerte. Eigentlich unschön, weil man solche Dinge eher von Yoast SEO gewohnt ist, darum soll es aber an dieser Stelle einmal nicht gehen. Der Zweck heiligt bekanntlich die Mittel und hat somit seinen Sinn erfüllt!
Komfortable Bildoptimierung für den Alltag, aber es geht auch anders!

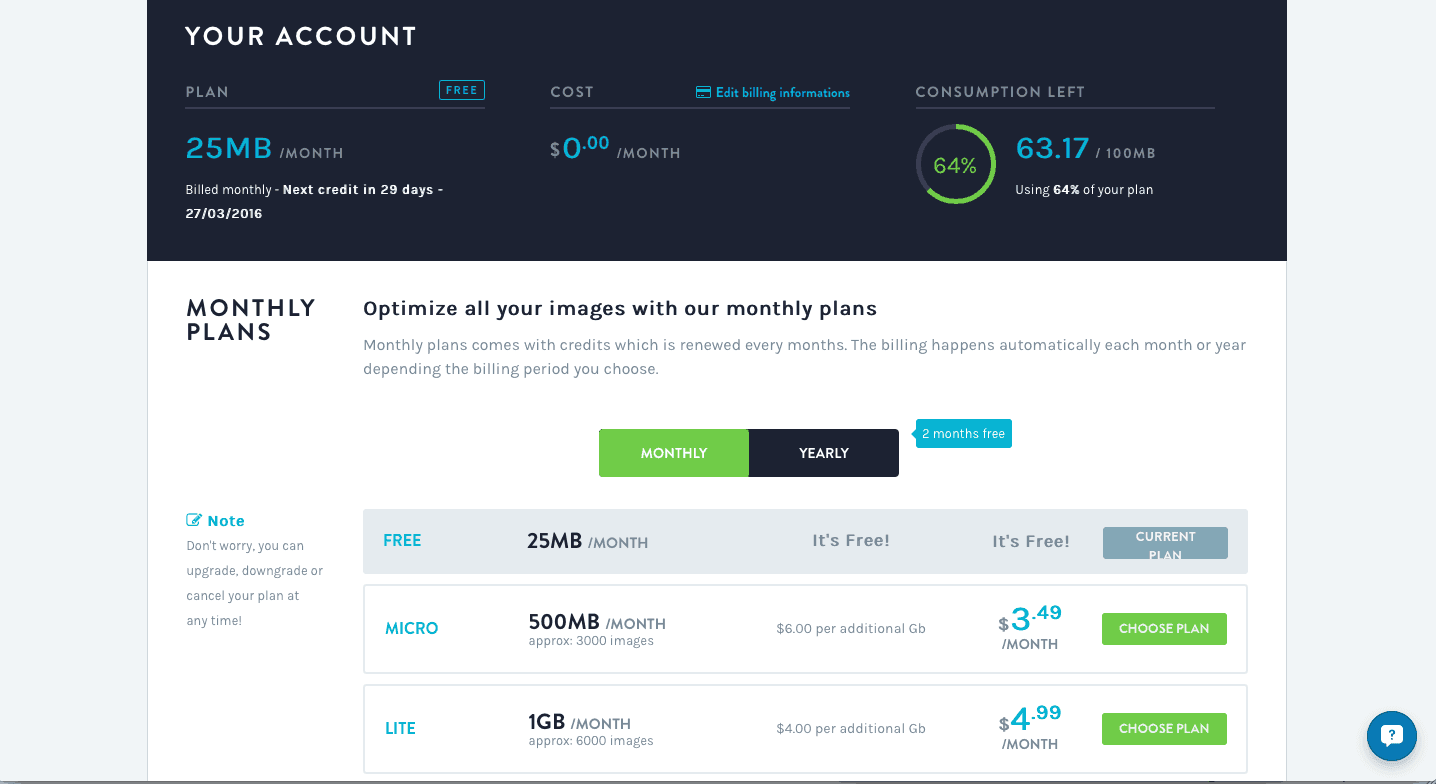
Was wird geboten? Imagify optimiert eure Bilder in drei unterschiedlichen Stufen von verlustfrei (d. h. ohne optische Qualitätseinbußen) bis sehr stark komprimiert. Ihr könnt die Bilder entweder manuell bei Imagify hochladen oder, und das werden wohl die meisten WordPress-Nutzer machen, den Dienst per Plug-in einbinden. Es gibt einen stark limitierten kostenlosen Modus, mit dem ihr monatlich bis zu 25 MB an Bilder verarbeiten könnt sowie diverse monatliche, jährliche sowie einmalige Abo-Modelle.
Bindet ihr das Plug-in ein, werde künftige Bilder bereits beim Upload komprimiert, bestehende Bilder können per Bulk-Optimierung in einem Rutsch nachträglich bearbeitet werden. Aber Achtung: wenn ihr den Hinweisen zur Massenoptimierung eurer bestehenden Bilder folgt, sind eure 100 MB als erstmalige Nutzer höchstwahrscheinlich schnell dahin.
Imagify – ein erstes Fazit
Man kann Imagify ruhig eine Chance geben und es als Plug-in eingebunden im Alltag auch nutzen. Es eignet sich hervorragend für Webseiten mit vielen Autoren, die nicht jedes einzelne Bild vor dem Upload manuell komprimieren wollen. Viel zu große Bilder sind leider auf vielen Webseiten Alltag und sorgen i. d. R. für lange Ladezeiten. Ein Caching-Plug-in ist der Anfang, eine Optimierung der Bilder der nächste logische Schritt.
In der Vergangenheit habe ich hierzu immer gern Optimus von Sergej Müller verwendet, dass die Bilder verlustfrei komprimiert, also ohne optisch sichtbare Qualitätseinbußen. Seit er sich aus der Entwicklung zurückgezogen hat und der Dienst von KeyCDN aufgekauft wurde, bin ich aber ein wenig auf Abstand gegangen. Ganz oldschool optimiere ich meine Bilder seitdem mit TinyPNG.
Alternative Bildoptimierung mit ShortPixel
Eine weitere Alternative bietet sich mit ShortPixel an, das ähnlich wie Imagify funktioniert. Den Dienst werde ich die Tage gesondert vorstellen, da er mir einen sehr soliden Eindruck macht.



Persönlich bekomme ich bessere Ergebnisse mit https://shortpixel.com/online-image-compression , vor allem, wenn ich mit großen Bildern arbeiten.